Blogger Template Design: Introduction
This tutorial is a very quick guide to teach you how to change or design your own Blogger templates. It's easy to understand and follow, especially to those who has no knowledge in HTML programming.
The tutorial is split into a number of sub-tutorial modules that explain specific parts of Blogger template design in detail. The best way to learn is by going through the module sequence one by one. But if you are familiar with the basics, you can jump into the more advanced modules. The earlier modules are focused on explaining the basic structure of the template design and the template code so that you understand more about a Blogger template in general. The later modules explain each section of a Blogger template in more detail and help you go through the process of coding and designing a template in a step-by-step approach.
In the tutorial, some of the names and terms are based on my own template design, but I'll explain them as general as possible so you get the bigger picture and can adapt to different template designs.
Tutorial Contents
Blogger Template Design: Tutorial 1
Before designing a template, you must have an idea of what the basic structure of a template is. Generally, the actual structure of any templates are not exactly the same. But, by knowing the basic structure, you can easily get the ideas of how to tweak your existing templates, design a template, and how to change it into a different structure.
Some parts of the template structure are obvious from what you can see on most blogs: the headers, footers, and posts sections. But there are some sections (I'll call these sections
blocks or containers afterward) that are not visible on the computer screen, but important HTML-wise to build a practical and proper working template.
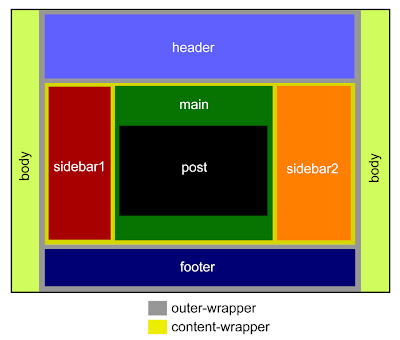
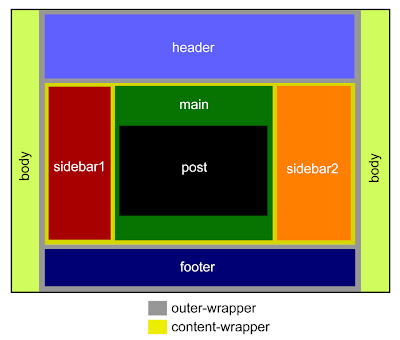
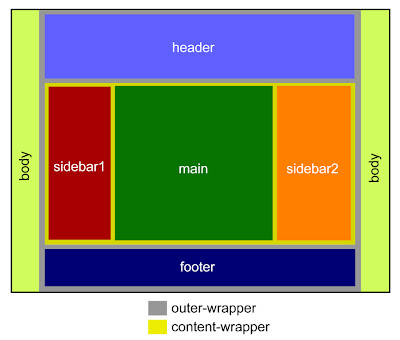
To start off, a template structure basically contains blocks of containers that looks like this:

Going from the biggest to the smallest blocks:
- Body: the outer most block is the Body of your template (basically everything that the computer screen covers).
- Outer-wrapper: this container covers your whole template (the body is more like the outside of your template). In general, you build a wrapper to place a multiple of smaller blocks inside it. The most common blocks inside this Outer-wrapper is the Header, Content, and Footer.
- Header: this block is the top most part of your blog (the name is quite obvious). But inside the Header you will have other sub-blocks too - the Header Title block, the Header Description block, and others such as the Adsense banners, a menu bar, etc. So, to wrap all these sub-blocks inside one large container, the largest container in the Header section is usually a Header-wrapper that wraps everything inside.
- Content: below the Header is the Content-wrapper - basically the most important container block of all. Immediately inside this wrapper are the Sidebar containers (1,2 or any number of sidebars) and the Main container (which contains your posts, comments, or some ads).
- Footer: is the bottom most container of your template. As in the Header section, you'll also need a Footer-wrapper to contain other sub-blocks in the Footer section.
- Main: the Main-wrapper is the outer most container in the Main section which goes inside the Content-wrapper. Inside this Main-wrapper are the Post block, Comment block, Date Header, and other widgets created from the Add Page Element option.
- Sidebar: is the block that contains all your side widgets - About Me, Labels, Archive, Text, HTML, Adsense, etc. In a standard Blogger template, you will usually find only 1 sidebar - hence the 2-column template (Main and Sidebar). But it's actually easy to add multiple number of sidebars. The most common ones are 2 sidebars - or the 3-column template. You will see from these tutorial series that once you understand the template structure, it's actually easy to add and move the sidebars to the left or right of your Main container.
- Blog Post: this block contains the important stuff - your Posts Titles, Post, Post Author, Labels, etc.
One other way to see this structure is from the
hierarchical point of view. Starting from the largest container to its sub-containers, the structure looks like this:
- Body
- Header-wrapper
- Blog Title
- Blog Description
- Other widgets
- Content-wrapper
- Sidebar-wrapper (1,2,3...)
- Main-wrapper
- Date Header
- Posts
- Post Title
- Post Content (or called Post Body)
- Post Footer (Author, Labels, etc)
- Comments
- Feed Link
- Other widgets (mostly ad units)
- Footer-wrapper
- Footer text (disclaimer, copyrights, etc)
- Other widgets
Once you understand this basic structure, it'll be easier to start learning about the structure of the Blogger template code. Learning the code structure is not about learning
HTML or
CSS, but more about how the template code is organized, which is pretty much like how the container structure is organized. It's surprising that even with little knowledge on web programming, you can customize your template quite a lot just by understanding the basic structure and some
CSS language.
***************************************
Next Tutorial:
The next step in this tutorial is to understand more about the
Structure of a Blogger Template Code.
The Structure of a Blogger Template Code
Blogger Template Design: Tutorial 2
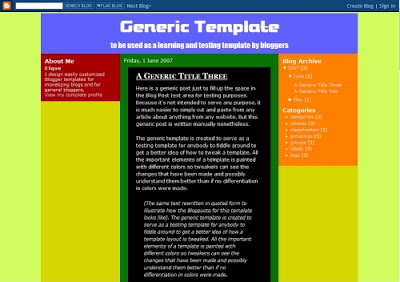
Here's what the structure of a Blogger template code looks like, in a simple way of looking at it. I'm using my
Generic Blogger template as a reference, but the idea is the same for other templates also. I've separated the code in
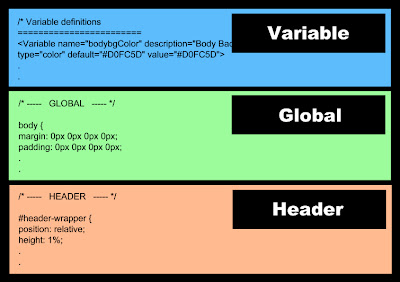
3 sections and show only the top lines of each section so you can look for the starting lines later on.

To see more of these codes in detail, download my
Generic Blogger Template.
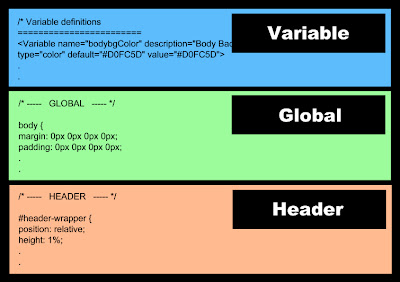
Section 1:
The '
header' of the code. Basically it contains important information about the template code and the title of your blog. Best of all, you don't have to worry about anything in this section. It's a standard header for all templates. The only time you add some codes here is when you want to put some
meta tags (additional information about your blog for SEO).
Section 2:
This is the
CSS Styling Section.
CSS stands for
Cascading Style Sheets, a web language used to control the style of a HTML document. This is the section that you want to know the most if you want to modify your existing template or design a new template. Eventhough it is a web programming code, you can still do a lot of things on you template design if you understand the structure of this section without knowing much about
HTML and
CSS. We'll get to this part in more detail later.
Section 3:
This is the
Body or
Data of the code - the most important part that fetches all your content from
Blogger database and puts it in the right place into your blog when somebody is looking at your blog. This is also the section that tells your blog which part comes first - the
Header,
Sidebars,
Main,
Post,
Footer, etc. But it doesn't set the appearance of the blog and how it would look like on the internet (because that part is controlled by the
CSS styling section).
You basically don't have to worry much about this part too, just like the
1st Section. But you will have to know a little bit about this section if you want to start adding extra widgets that cannot be put using the
Add Page Element button, like the social bookmarking buttons -
Digg,
AddThis,
RSS buttons; or if you want to put
Adsense codes in special places like in the
Post Page; or putting
Google Analytics code to track visitors to your blog; and many other things. Most of the time, there are easy instructions already available to help you add these things in your blog. So, again, nothing much to worry about in this section.
***************************************
Next Tutorial:
The tutorial that you should follow next to help you understand more about the Blogger template is
The Structure of CSS Styling Section.
The Structure of CSS Styling Section
Blogger Template Design: Tutorial 3
In this tutorial, I'll show you the structure of
CSS Styling Section, which is the
2nd Section in the
Blogger Template Code Structure. Again, not all templates have the same structure. It basically comes down to the personal style of a designer. But I've found out the structure that I'll show you is quite logical and makes things a lot easier when coding, debugging, and customizing your template. Once you've understood this tutorial, you can later change the style and structure any way you want. But first you have to understand them and I've put out here a
very easy structure to understand and use.
I've cut down the
CSS Styling Section into 9 smaller subsections. For now, I'll describe the
subsections in general. We'll get to the details on the coding inside these subsections later in the following tutorials. Always refer to the
Structure of a Blogger Template to help you understand better the subsections and containers that I explain here.
 Subsection 1 - Variable:
Subsection 1 - Variable:This subsection contains the declaration (the introduction) of the font and color variables that appear in the
Fonts and Colors tab in the
Layout page. For example, the
Text Color or the
Text Font variables that you can choose and modify using the
Fonts and Colors tab. In my templates, I've added a lot of variables (
close to 40+) compared to some of the standard
Blogger templates to make it easy for you to customize a lot of things on the template.
Subsection 2 - Global:This part contains the code to control the
general appearance and layout. If you look at the green bar above, you'll see the code "
body {.....}". This means that every code that goes inside the
{.....} will control the
general properties (size, layout, & appearance) of the body of the template (everything that the computer screen covers). For example, it controls the width of your whole template and the background color or image. But it doesn't control the detailed properties of the whole template (that is done by all the other
subsections). Or, if you do set the detailed properties inside the
body container, say the
Text Font, and then reset the same properties inside a smaller sub-container, the properties set in the
body container will be
overridden, or canceled.
Inside this subsection, you will also find other important large containers - the
Outer-wrapper and the
Content-wrapper - so this subsection is where you want to look for if you want to tweak those containers.
Subsection 3 - Header:This part controls the
properties of everything inside your
Header-wrapper container. The most common ones are the
Blog Title and the
Blog Description. In most of my templates, I've added an extra object in the
Header-wrapper - the
Linkbar (or the horizontal menubar). Typically, you can't add extra object in the
Header because you can't use the
Add Page Element tab. To add the Linkbar, I had to change the
3rd Section of the template code structure (which is the
Data section). In my own blog (dzelque.blogspot.com), I added something else, which is the
Google Search Bar. Ideally, you can add just about anything you want there, if you know how to deal with the
3rd Section. We'll get to this later.
 Subsection 4 - Main:
Subsection 4 - Main:This part controls the
properties (size, layout, and appearance) of everything that the Main-wrapper block contains - the
Date Header, the
Post, the
Comment, the
Feed Link, and any widgets that you drag into the
Main section using the
Add Page Element tab.
Subsection 5 - Sidebar:This part controls the
properties of everything inside your
Sidebar-wrapper - for example the
Labels,
Blog Archive,
Adsense units,
Link Lists, etc. But, it doesn't set how many sidebars you have or their locations on the blog (example
Sidebar-Main-Sidebar or
Main-Sidebar-Sidebar). That part is done in the
Section 3 of the
Blogger Template Code Structure - the
Data Section.
Subsection 6 - Miscellaneous:This part controls the
properties of additional elements in your blog that's not controlled by all the above subsections. These elements are the
Profile (or the
About Me block), the
Blogquote, and the
Code. It means if you want to, say, change the color of the
quoted text or the font of your
nickname in the
About Me block, this is where you want to look for to tweak it.
 Subsection 7 - Post-Footer:
Subsection 7 - Post-Footer:In my Generic Template, this part controls the properties of 3 things:
- The Post-Footer - the texts below your post body. This is the part that contains information about your post, or the texts that say "Posted by YourNickname, Labels: ....., 5 Comments, etc.
- The Blog-Pager - the links at the bottom of your blog posts that say "Newer Posts, Home, or Older Posts".
- The Feed-Link - the link that says "Subscribe to: Posts (Atom)".
Subsection 8 - Comment:This part controls all the
properties of the
Comments section in your blog.
Subsection 9 - Footer:This part controls all the properties in the
Footer section. Generally, the
Footer section contains some text explaining the ownership or copyright of a blog. In some other blogs, they also put extra stuff in the
Footer section, like the
Recent Posts or
Popular Posts in 2 or more columns. Basically, you can just put about anything in the
Footer as in the
Sidebar. But if you want to add more than 1 column to your Footer, you have to tweak the 3rd section of your
Blogger Template Code Structure.
***************************************
Next Tutorial:
The next tutorial is some basic explanation about the codes to
Set the Properties of a Container for you to get the ideas on what the codes inside all the containers mean.
Setting the Properties of a Container
Blogger Template Design: Tutorial 4
In this tutorial, you'll know the basics of what code sets the properties of a container. To make things simple, we'll look at
2 container blocks only -
Main and
Post. Once you know these, the basic ideas for all the other containers are pretty much the same.
Here is a sample code for the 2 containers:
#main {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
min-width: 400px;
max-width: 400px;
background: $mainbgColor;
color: #111111;
font: $textFont;
}
.post {
margin: 0px 20px 10px 0px;
padding: 10px 20px 10px 2px;
line-height: 1.5em;
text-align: left;
background: $postbgColor;
}

The
#main and
.post are the titles of each containers. Each container codes must be contained within
{...}. For the explanation below, we'll focus on the codes inside the
post block, especially for the explanation on the
margin and
padding (the codes colored in red
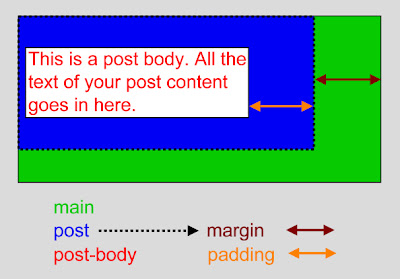
).
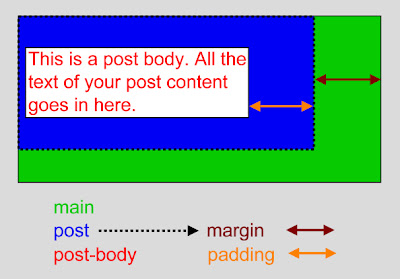
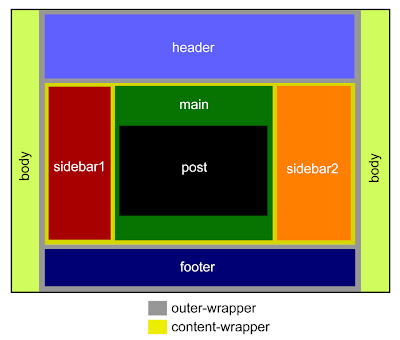
- Margin - sets the distance between the border of the container to the border of a parent (larger) container outside it. There are 4 numbers defining the Margin property. The 1st number sets the top margin, the 2nd sets the right margin, the 3rd number sets the bottom margin, and the 4th number sets the left margin. It basically sets the whole margin in a clock-wise fashion starting from the top. In the case above, the parent container for the post container is the main container. See how the dashed border for the blue (post) container is placed inside the green (main) container following the post block's margin command (the codes in red). If the post's margins are all set to zero, then the post container would be exactly the same size as the main container. Think of the Margin as a command that moves its border away from a parent border. Another thing, Margin can have a negative value, which means that it moves toward the parent border and may overlap it (not away from it).
- Padding - sets the distance between the border of the container to the border of a child (smaller) container inside it. In the case of the post container, the child container is the post-body. The 4 numbers defining the padding sets the padding in a clock-wise fashion also, just like the Margin property. See how the post's padding puts the post-body inside the post container, away from the dashed border. Unlike the Margin, think of the Padding as a command that moves a child border away from its border. Padding values cannot be negative.
- Min-width and Max-width - sets the width of the container. Usually, it's enough to write it as width = 400px (for example), but it's becoming more of my habit to set the width as strict as possible, because I sometimes saw that if it's not written strictly, the container width might shrink and expand freely on some situations and in some different browsers. So by setting the width strictly, I made sure that it looks exactly like I want at all times in all browsers (basically getting rid of alignment bugs). If you look at my newer templates, I even set the width redundantly, say in Main-wrapper and then in Main containers eventhough they are pretty much the same. Doing it this way solves some alignment bugs that I saw (eventhough I don't really understand why it solves it by writing it redundantly).
- Background - sets the background color of the container. It uses the hexadecimal code for colors. See here for all the color values. You can also set a background image that repeats itself to cover the whole container block. The way to do this is by pointing to the URL of an image. For details on how to do this, see W3Schools tutorials. You can also set the value to be $samplevariable, where the variable is the one that you define in Subsection 1 in CSS Styling Structure.
- Color - sets the color of your text using the hexadecimal color code, or the variable defined earlier in Subsection 1.
- Font - sets the font of your text. You can use the variables set in Subsection 1 also. See W3Schools tutorials for more details on setting the font properties.
- Text-align - sets the alignment of your text. The 3 options are either left, center, or right.
- Line-height - sets the distance, or height, between two text lines.
My tutorial just gives the basic idea on some of the codes in the
Blogger templates. I'd say the most important ones for a basic understanding are the
margin and
padding commands. If you want a more detailed explanation on
CSS styling language, I recommend
w3Schools CSS Tutorial as a quick and easy resource center.
***************************************
Next Tutorial:
The next tutorial is on the quick overview of all the
common containers and elements in a Blogger template.
Common Containers and Elements in a Blogger Template
Blogger Template Design: Tutorial 5
Here's a list of all the common
containers and
elements in a
Blogger template and their funtions (elements are basically any object that make a blog funtions and containers are large elements that contains smaller elements or some other contents).
These common elements that I'll show are not necessarily the elements that exist or must exist in all
Blogger templates, but are just some common elements that controls a large part of your template style. Knowing these elements will make it a lot easier for you to know where to look for in the template code and how to deal with other new elements that you may find in other templates.
I'm not going to list all the elements, but only enough elements so that you get the ideas and can understand all the other elements on your own. I will refer to the images from the
CSS Styling Section below to make things easier to follow.

The symbols
# and
. show the attributes of the element (sort of a classification of the element type). But you don't have to worry much about this for now. If you want to know more about this, I suggest the
W3Schools tutorials.
Global:
- body {.....} - general properties for the whole template.
- #outer-wrapper {.....} - the starting and largest container for all your template contents. Inside this is the header-wrapper, content-wrapper, and footer-wrapper.
- #content-wrapper {.....} - the wrapper that contains sidebars and main containers.
- a {.....} - this sets the overall properties of your link text.
- a:visited {.....} - this sets the overall properties of your visited link text.
- a:hover {.....} - this sets the overall properties of your link text when the mouse hovers over it.
Because all element codes must be contained within the
{.....}, I'll just write the element titles after this.
Header:
- #header-wrapper - the container that wraps your Blog Title and Blog Description.
- #header - the container just inside the header-wrapper.
- #header h1 - the command inside this containers controls the appearance and layout of your Blog Title.
- #header h1 a - controls the properties of the Blog Title as a link text.
- #header .description - the properties of your Blog Description.
- #header a img - controls the properties of an image inside your header container.
 Main:
Main:
- #main-wrapper - the container that wraps your Date Header, Blog Posts, Comments, Feed Link, and any widgets that you drag above or below the Blog Posts.
- #main - the container just inside the main-wrapper.
- #main .widget - controls the properties of all widgets inside the main container.
- h2.date-header - sets the properties of your Date Header (just above your Post Title).
- .post - sets the properties of your Blog Posts container.
- .post h3 - sets the properties of your Post Title.
- .post-body p - sets the properties of the body or content of your post.
- .post ul - sets the properties of an unordered list (a list that is not numbered).
- .post ol - controls the properties of an ordered list (a numbered list).
- .post li - controls the properties of the individual list inside an unordered list or an ordered list.
- a img - controls the general properties of an image (the a refers to a link; and an image is by itself a link).
Sidebar:
- .sidebar-wrapper - the container that wraps all elements and contents in a sidebar.
- .sidebar - the container just inside the sidebar-wrapper.
- #sidebar1 - sets the properties inside sidebar1.
- #sidebar2 - sets the properties inside sidebar2. If you want the properties inside sidebar1 and sidebar2 to be the same, than you can just the properties inside .sidebar and don't have to even write down the #sidebar1 and #sidebar2 in your CSS code.
- .sidebar .widget - controls the properties of all the widgets (the Added Page Element) in your sidebar.
- #sidebar1 .widget - only sets the widgets in sidebar1.
- .sidebar .BlogArchive - sets the Blog Archive properties. Technically, this is a sidebar widget too, but I'm not sure why setting the properties for sidebar widgets doesn't change any properties for the Blog Archive. That's why I have to write down the .BlogArchive command to set its properties.
- .sidebar h2 - sets the title/header properties of a sidebar widget.
- .sidebar #BlogArchive1 h2 -sets the properties of the Blog Archive's title.
Miscellaneous:
Technically, the
Profile (
About Me) container is placed inside a
sidebar, but I'm putting it in the
Miscellaneous section because there are many smaller elements that belong together with the
Profile container and putting it in the
Miscellaneous reduces the mess.
- #Profile1 - sets the properties for the About Me block.
- #Profile1 h2 - sets the title/header for the About Me block.
- .profile-img a img - sets the image in the About Me block.
- .profile-textblock - sets the author description About Me block.
- .profile-data - sets the author's data in the About Me block.
- .profile-datablock - sets the overall blocks of data in the About Me block.
- blockquote - sets the quoted text in your posts.
- code - sets the text contained within the code tags in your posts.
 Post-Footer:
Post-Footer:
- .post-footer - sets the overall properties of the post-footer container.
- .post-footer-line - sets the properties for each new lines in the post-footer.
- .post-footer a - sets the link text properties inside the post-footer.
- .post-footer .post-comment-link a - sets the "comment" link inside the post-footer.
- #blog-pager - controls the properties of the "newer posts", "home", and "older posts" links.
- #blog-pager-newer-link - controls the properties of the "newer posts" link.
- #blog-pager-older-link - controls the properties of the "older posts" link.
- .feed-links - controls the "Subscribe to: Posts (Atom)" link.
Comment:
- #comments - sets the overall comment container's properties.
- #comments a - sets the link text properties inside a comment container.
- #comments h4 - sets the header of the comment container.
- .deleted-comment - sets the properties of the deleted comment.
- .comment-author - sets the properties of the comment author.
- .comment-body p - sets the comment body properties.
- #comments ul - controls the unordered list inside a comment container.
- #comments li - controls the individual list inside a comment container.
Footer:
- #footer-wrapper - the container that wraps all elements and contents inside a footer section.
- #footer - the container just inside the footer-wrapper.
- #footer h2 - sets the properties of the footer title/header.
- #footer .widget - controls the footer widget properties.
- .footer a - controls any footer link texts.
Now that you know these containers and elements, you'll know where to look for in the template code whenever you want to change something about your template (fonts, text colors, background colors, padding, etc). What you do then is simply modify the codes inside the
{.....} for that container or element only.
***************************************
Next Tutorial:
The next tutorial is on
using the Generic Blogger Template to learn how to tweak the codes.
Blogger Template Design: Tutorial 6
Here I'll explain how you can use the
Generic Blogger Template to practice on tweaking the codes and modifying your templates. The ultimate goal is surely for you to know how to
design your own template, but knowing how to modify the template first (and to get a feel how the template 'react' to your code modification) is an important step that you need to go through before starting to design your own template.
Changing your template is not as simple as changing or adding some codes, hitting the "
View Blog" button, and thinking that everything will go as perfect as you plan. Lots of the time you'll see things go off differently from what you've expected. Especially if you're not a web programmer. I'm not one and I did go through a lot of going back and forth between the "
Edit HTML" page to the "
View Blog" page before getting what I really wanted.
So the best thing to do is really to experiment first with the 'behavior' of the template codes, see how they make your template change, and finally understand (more or less) why they change the way they change: simply put - be ONE with the code!
To make it easier for you, I've created a
Generic Blogger Template that you can download to play around with. To be honest, it's an
ugly template, but the different container colors will help you see how things actually change. The first thing you need to do is create a
Test Blog using your
Blogger account. Then upload the
Generic Blogger Template into your
Test Blog. Put a few posts with lots of text, images, and add some sidebar widgets too so that you can see a more
realistic effect.
The next step is just to start playing around. It's best to do things one by one. Say, choose one of the containers, the
header-wrapper maybe (look in
Tutorial 5), and change some of the command codes for that container. Then view the new templates to see if the changes is really what you've expected. As starters, try to play around the most with
padding and
margin (playing with colors, fonts, or any
appearance-setting commands are not as challenging as playing with
layout-setting commands). Don't play yet with the template
size-setting commands like the
width of containers because this involves other containers also and can get really messy. We'll do this later. Once you're confident with how things behave in one container, move on to other containers or do multiple containers in one go.
Within a short time, you'll be confident enough with this
Generic Blogger Template that you can start tweaking your own blog template codes. At this point, I won't say that you'll know everything there is to know about tweaking codes, but you'll know enough to do considerable makeover on your template and enough to start learning new things and dealing with new problems on your own. The key point here is your coding skills will grow in time -
May the CODE be with you!
***************************************
Next Tutorial:
Once you are comfortable with tweaking the codes and changing your own templates, the next step in this tutorial is to guide you on
setting the template size or width and the size of all the containers within it.
Blogger Template Design: Tutorial 7
Setting the template size is probably one of the first things you need to do when starting to design a new template. The are two ways to set the size (basically the width) of a template:
- Setting the size to be fixed with a certain width, say 800 pixels.
- Setting the template to have a fluid size, which means the width changes with the browser or screen size.
Setting a fixed template size:
To set a template width, you actually have to set the width of a few large containers. The most common containers to set the widths are:
- Body
- Outer-wrapper
- Header-wrapper
- Content-wrapper
- Footer-wrapper
- Main-wrapper
- Sidebar-wrapper*
- Footer-wrapper
*Note: You can also just set the widths of
sidebar1 and
sidebar2 containers without setting the
sidebar-wrapper width. Setting the
sidebar-wrapper width is convenient if both sidebars have equal widths.
In most of my newest templates, I also set the widths in the containers just inside some of the wrapper containers (which is redundant) to avoid some minor alignment bugs that may appear. The widths of these containers are set equal to the widths of their parent wrapper containers. These containers are:
- Header
- Main

Here is a sample code from the
Generic Blogger Template showing you all the container widths that are set to make sure the template width is properly set (only the part that concerns the width-setting are shown). In this sample, the template width is set at
800 pizels.
body {
min-width: 800px; }
#outer-wrapper {
margin: 0 auto; /* to make the template lays in the screen center */
min-width: 800px;
max-width: 800px; }
#content-wrapper {
min-width: 800px;
max-width: 800px; }
#header-wrapper {
min-width: 800px;
max-width: 800px; }
#main-wrapper {
min-width: 400px;
max-width: 400px; }
.sidebar {
padding: 10px 10px 10px 10px;
min-width: 180px;
max-width: 180px; }
#sidebar1 {.....}
#sidebar2 {.....}
#footer-wrapper {
min-width: 800px;
max-width: 800px; }

The
body is set with a command
min-width = 800px, which means that the smallest width it should have is 800px. If it's set with a command
width = 800px only, then the template width might shrink in some situation. Setting it with a
min-width guarantees the smallest size it will take.
The next container just inside the body is the
outer-wrapper. It's usually common to set it with a command
width = 800px only. But as I've
explained about my strictness in setting the width to avoid any alignment bugs, it's becoming my habit to always set the container to have a
min-width and
max-width of the same value so that the container size is exactly that size - it will not shrink or widen to any different value. Another thing about the
outer-wrapper is that this is where you set the command to either place your template at the center of screen or float to the left of it. In this case, setting
margin: 0 auto will float the template to the center. Just writing
margin: 0 will float it to the left as a default position.
The next 3 large containers, the
header-wrapper, the
content-wrapper, and the
footer-wrapper is usually set to be the same size; in this case it's 800px. In any case, they can be set smaller than the
outer-wrapper width but
not any bigger than that because the
outer-wrapper 'wraps' these 3 containers inside it. Another thing, if you add left and right borders, then you'll increase the width, and the outer-wrapper will just cut out whatever that's bigger than itself on the right side. So, if you do add borders, say 2px left and 2px right for the
header-wrapper, then you have to set the
header-wrapper width to be 796px so that the total would be 796+2+2 = 800px. The same goes for all the other containers.
The last 3 containers are the 2
sidebars and the
main-wrapper. Because they sit side by side, you have to make sure the total
width = 800px or less, but certainly not more. In this case, I set the
main-wrapper to be 400px and both the 2
sidebars to be 200px. But because I added padding of 10px left and right of each sidebars, which pushes the sidebar border outward, I'd have to reduce the
sidebar width to be 180px so that the total sum after adding the pads would be 200px. You have to note that the largest
sidebar container is the
sidebar-wrapper (not just the
sidebar). I could have set the width of the
sidebar-wrapper instead of the
sidebar, but I prefer to set the
sidebar width because sometimes I may set the 2 sidebars to have different widths. But, this is all just a matter of personal style; other template designers may have different way of setting this sidebar widths. As long as it works, that's all that matters.
Setting a fluid template size:
To set a template with width that changes with browser or screen size, please refer to
W3Schools Tutorials for more details. In my templates, I haven't made any such templates and so my experience in setting a fluid sized template is not much. Once I have more experience in this, I'll post the tutorials on it.
***************************************
Next Tutorial:
The next step in this tutorial is a quick explanation on the
Body section of the Blogger template code.
Blogger Template Design: Tutorial 8
In this tutorial, I'll explain the basic structure of the
Body of the code so that you get the idea on how it works with the rest of your code. The code is located in
Section 3 of the
Blogger Template Code Structure. This is the main part of the
Blogger template code that retrieves the data to be displayed on your blog. It's basically the core part that makes your whole blog functions. The code that sets how it appears on your blog is the
CSS Styling code.
Refering back to the tutorial
Blogger Template Code Structure, the
Body code is in
Section 3 as shown in the image below.

Shown below is the
Body code copied exactly from the
Blogger Edit HTML page with the
'Expand Widget Button' unchecked. I do not want to include the complete code by checking the
'Expand Widget Button' for 2 reasons. First, it's not necessary to do this. You actually don't even have to know what goes on inside the complete code to be able to design a properly working Blogger template. That's all been done 'automatically' by Blogger, which is the beauty of using this new Blogger template as oppose to the old classic ones. Second, by looking at this simpler version of the code, you'll be able to grasp easier the main idea of how all the containers in the template are laid out.
<body>
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Testpage Two (Header)' type='Header'/>
</b:section>
</div>
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
</b:section>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
<b:section class='footer' id='footer'>
<b:widget id='Text1' locked='false' title='Blogger Template | Bordr' type='Text'/>
</b:section>
</div>
</div></div> <!-- end outer-wrapper -->
</body>
For simplicity, ignore the code in light grey. They are either comments or 'default' codes to make things work properly that doesn't need to be tampered with. The core part of the codes can be sectioned into 4 parts:
- Header (in red)
- Main (in green)
- Sidebar (in red)
- Footer (in brown)
You'll see in the above that all the codes are first wrapped in the
body tag, followed by the
outer-wrapper tag, then the
wrap2 tag. These wrappers are used to group the containers together so that they can be easily editted together. Using wrappers also make placing the containers much easier especially if you want to use additional sidebars or extra containers (such as a banner or linkbar containers as in most of my templates). In the explanation below, I'll only refer to the
outer-wrapper as the larger wrapper without referring at all to the
wrap2 wrapper. They're just the same (I'm not even sure why the wrap2 is there in the first place).
Inside this large container, you'll see 3 wrappers -
header-wrapper,
content-wrapper, and
footer-wrapper. They are positioned vertically with the
header-wrapper being at top and the
footer-wrapper being at the bottom. It's simply because in the code, the
header-wrapper is called first, followed by the
content-wrapper, and finally the
footer-wrapper. At this point, you don't even have to know what's inside the
content-wrapper - this makes it much cleaner and easier as oppose to not having the
content-wrapper and having to deal with the
main-wrapper and
sidebar-wrapper together all at once. It'll be a big mess then.
Because the
outer-wrapper is the largest wrapper, you have to make sure that the widths of all the other wrappers inside it is less or at least equal to the
outer-wrapper's width. But, if you add borders, that'll add extra pixels to whichever wrapper that you're adding the borders too. So be careful when adding borders!
Adding a new wrapper (container) in between any of these wrappers is easy. Just paste in a wrapper code (see below for example) and rename it with a new name, say a banner-wrapper. The preferred='yes' command will make an
'Add Page Element' button that'll allow you to create new widgets.
<div id='banner-wrapper'>
<b:section class='banner' id='banner' preferred='yes'>
</b:section>
</div>
Adding a wrapper only creates a new container, or block, in your blog. In doesn't set how it's going to look or where it's going to be located. To customize how it looks and where it's located in the blog, you
NEED to tweak the
CSS codes.
Inside the
content-wrapper, you have the
main-wrapper and
sidebar-wrapper. To have these two wrappers side-by-side as commonly seen in blogs, you have to set the widths of these 2 wrappers such that it's equal or less than the width of the content-wrapper. Plus, you have to add certain commands in the
CSS Styling code so that they'll sit next to each other. Otherwise, they'll just fall vertically on top of one another. Typically, you need to use the
'float:left' command for this. See some template examples to check more on this. If you want to add more sidebars, say a 3-column template, you simply need to add more
sidebar-wrapper code (
in blue). Read more in
Tutorial 10 to know how to add or change sidebars.
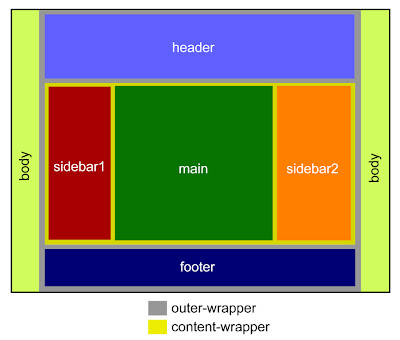
Once you've understood the basic idea behind the
Body code, it's easy to see now why the common structure of the Blogger template code looks the way it is (see below for a 3-column example). If you want to rearrange or add new containers or wrappers, what you simply need to do is to modify the
Body of the code. It's that easy! But then, you have to tweak the
CSS code to set how it's gonna look in the blog.
 ***************************************
Next Tutorial:
***************************************
Next Tutorial:
More explanation about the Body section of the code is given in
Tutorial 9.
Blogger Template Design: Tutorial 9
In this tutorial I'll explain a bit more about some special commands that you'll see in the
Body section of the code. Here's the sample code again below:
<body>
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blog Title' type='Header'/>
</b:section>
</div>
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<div class='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar2' preferred='yes'>
</b:section>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
<b:section class='footer' id='footer'>
<b:widget id='Text1' locked='false' title='Blogger Template | JournalBlue' type='Text'/>
</b:section>
</div>
</div></div> <!-- end outer-wrapper -->
</body>
By default, each container has to be wrapped with the
div tag and a
b:section tag. Each div and
b:section is 'named' with an identifier using the
id command. The can be further classified into a 'class' using the
class command. This identification and classification are useful as a reference when you want to style it later using
CSS. In the
CSS code, the
id command is referred to using the
# symbol and the
class command is referred to using the
. symbol. For example, in the
CSS code, you might see
#main-wrapper {...} or
.sidebar {...} which are the codes to style the
main-wrapper and
sidebar. You can read further about these identification and classification in
w3schools.com
Everything wrapped inside the
b:section are the widgets (also called the
Page Element). For example, inside the
Header is a widget named
Header1. Note that this widget contains the code
maxwidgets='1' showaddelement='no'. The
maxwidgets='1' means that the maximum widget the
header-wrapper can have is 1 only. That means you can't drag a
Page Element and place it below or above the
Header. The
showaddelement='no' means that the
Add a Page Element button will not appear in the
Header section.
In the
main-wrapper, you only have the
showaddelement='no' code which means that you won't have the
Add a Page Element button there, but you can still drag other widgets and place it above or below the
Blog Posts inside the
main-wrapper.
In the
sidebar-wrapper, you have the
preferred='yes' code. This command will create the
Add a Page Element button for you to add widgets. Plus, you won't have any limitations on how many widgets you want to add. As you already know, you can always drag the widget to any other wrapper as long as they don't limit the amount of widgets to be displayed in that wrapper.
In the
footer-wrapper, there's no code following the
id command. This means that you won't have the
Add a Page Element button but you can drag any widgets into the
Footer section.
***************************************
Next Tutorial:
The next tutorial will show you how to add more sidebars, e.g. to
make a 3-column template, or change their locations.
Blogger Template Design: Tutorial 10
One of the most basic desires after becoming a Blogger's blogger and using the standard template for a while is having the urge to find a
3-column template. So, here's a simple and straight-forward tutorial on how to do this yourself without going through too much of code tweaking.
This tutorial is prepared assuming you understand the stuff covered in
Tutorial 8 and
Tutorial 9, which explain the basics of the
Body section of the code.
What we'll be doing to change or add sidebars is simply tweaking the XML code directly from the
Blogger Edit HTML page
WITHOUT turning the
Expand Widget Templates on. This means that the
Body section at the end of the code won't be shown cluttered with detailed algorithms for widgets and post data. It'll be as simple as it can be, which is definitely a good thing :).
Adding a Sidebar to Make a 3-column Template:
When you scroll down to the
Body section, the code might have something that looks close to this example below (note that you can have slightly different variations of this code for different templates):
Example of a 2-column template:
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<div class='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar1' preferred='yes'>
</b:section>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
The above shows a 2-column-template code within a wrapper called the content-wrapper which contains the
main-wrapper (which contains the
Blog Posts) and the
sidebar-wrapper.
To make another sidebar, what you need to do is simply go to the
Edit HTML page and
without turning on the
Expand Widget Templates box, paste another block of
sidebar-wrapper code (shown above in red) before or after the
main-wrapper block. For example, to make the
Sidebar-Main-Sidebar column, place it before the
main-wrapper. Notice in the example below that the
id of the 1st
sidebar-wrapper is
sidebar1 and the id of the 2nd one is
sidebar2.
Note: You also have to make sure that the width of both
Sidebars and the
Main blocks will fit inside the content-wrapper and that the
CSS code is properly written for the
Sidebars to lay next to each other. Some common mistakes are that one or both
Sidebars will fall below the
Main block.
Example of a 3-column S-M-S template:
<div id='content-wrapper'>
<div class='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar1' preferred='yes'>
</b:section>
</div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<div class='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar2' preferred='yes'>
</b:section>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
Changing the Sidebar Location:
If you want to change a sidebar location to make a 3-column template with a configuration of
Main-Sidebar-Sidebar for example, what you need to do is place the
sidebar-wrapper block where you want it to appear.
To do this, simply go to the
Edit HTML page and
without turning on the
Expand Widget Templates box, cut the 1st
sidebar-wrapper code and paste it in between the
main-wrapper and
sidebar2 blocks. See the sample code below:
Example of a 3-column M-S-S template:
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<div class='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar1' preferred='yes'>
</b:section>
</div>
<div class='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar2' preferred='yes'>
</b:section>
</div>
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper -->
Now you basically know how to add or change sidebar locations. They're that simple!
***************************************
Next Tutorial:
The next tutorial is on how to
start your own Blogger template.
Blogger Template Design: Tutorial 11
Now that you've gone through all the tutorials, you're pretty much ready to start designing your own template. In this guide, I'll show you the big steps that you have to go through to make a template the fast and easy way.
The first thing you need to understand about designing a template is that the technique of designing is unique and different between individuals. In the end, it's entirely up to you how you want to do it -
if and only if you're familiar and have made a few templates yourself. But if you're just beginning, it's best to follow a step-by-step guide to expedite the process and so that you won't get lost.
Step 1 - Choose an already-made template as a starting point:
For beginners, the easiest and fastest way to start designing is by starting from an existing template. But don't do it with the intention of plagiarizing it! Read more in the sub-post
Start Designing from an Existing Template.
Step 2 - Setting the number and location of your sidebar columns:
If you're a beginner, make sure you start with a template that closely resembles the template that you have in mind. For example, if you want to do a 3-column template, don't start with an existing 2-column template. Or, if you want to change or add more sidebars yourself, read more about how to do it in
Tutorial 10: Making a 3-Column Template and More ...
Step 3 - Setting the width of your template:
The first thing you need to do after getting a starting template is to set the width of your template. To do this, you need to set the width in the
CSS Style code. It's all explained in detail in
Tutorial 7: Setting the Template Size. The common containers to set the widths are:
- body
- outer-wrapper
- content-wrapper
- header-wrapper
- main-wrapper
- sidebar-wrapper (or sidebar1, sidebar2, and so on)
- footer-wrapper
You can either set the width to be fluid (changes its width accordingly with the browser or screen size) or set the width to be fixed. Note that setting the width inside the container-wrapper can be a bit
tricky because you have the
Main and
Sidebar containers in it. If the width is not set well, the
Sidebars can fall below the
Main container.
Step 4 - Build test objects:
If you're designing a new template, how do you know that what you're tweaking is right if you can't see the changes? So, what you need to do here is build some test objects - for example post 3 or more test posts that have a quote, a numbered list, un-numbered list, make lots of widgets to see how the sidebars look like, make sure you have some
Labels to show up in your
Labels widget, make some test comments to see how they look, and so on.
Step 5 - Tweaking the CSS code to customize your blog's appearance:
Here is where you start tweaking the
CSS code to customize the basic layout of your blog and slowly refining it until you have the template that you want. It's a process that keeps you going back and forth re-tweaking codes because you won't usually get things perfect the first time. Read more detail in the sub-post
Tweaking the CSS Code.
Step 6 - Testing in other browsers:
This step can get really annoying, but like they say, you've got to do what you've got to do. Read more in the sub-post
Testing and Viewing in Other Browsers.
Step 7 - Using images as background:
If you're bored of using plain color, you can use nicer images as the background of the whole blog or the background of some of the containers (e.g. the
Post,
Sidebar,
Footer,
Header, etc). To learn how to do this, click on
Tutorial 12: How to Embed Images as Background.
Step 8 (The Final Step) - Finalizing your template:
This step is like the proof-reading stage of your writing. You just need to go through one last step to double check that everything works fine and okay. Look at your blog carefully and see if some minor tweaking will make it look better.
Blogger Template Design: Tutorial 12
If you look at these templates -
Lasik,
JournallRed, and
Minimalizt - you'd notice that the background is not of a plain color, but made from a repeating pattern of an image. This image is called a background image. It can be a single large image that fills up the screen or a small image (say 50 x 50 pixels) that repeats horizontally and/or vertically. The neat thing about using, or embedding, a background image is that you can create any image you like and use it in your blog to make it unique and different from other blogs.
A background image can be placed in any container - either inside the
Body container (which fills up the entire screen), inside the
Post,
Sidebar,
Comment, or even on a header container (say, a
Comment Header). For example, if you look at the
Minimalizt template, you'll see that the
Comment Header below the post is a rounded green button - which is an image embedded inside the
Comment Header.
You can also use an image to create a shadowy-looking side frame (now quite common in blogs). See the
Hazy template to see how it looks. To do this, you create a short background image with a long span that fills the whole width of the template. At the right and left edge of the background image, you create the shadowy pattern (or any other pattern that you want to be the frame), and embed this inside the
outer-wrapper container, repeating it vertically.
But, how to embed and how to repeat the image vertically, horizontally, or both in directions?
To Embed Background Image:
Say that you want to use a 100 x 100 pixels image as the background image inside the Sidebar1 container. What you need to do is find the
sidebar1 {...} container in
CSS Styling and add the following code in red (the other codes are just sample codes):
#sidebar1 {
margin: 0px 10px 15px 10px;
padding: 0 0 0 0;
width: 150px;
background: URL(http://the-url-of-your-image) repeat left top;
text-align: left;
}
The "
background:..." code will embed whatever image at whatever
URL you put and
repeat the pattern both vertically and horizontally. The location of the starting image will be on the
left-most side, and at the
top-most position. The general command for embedding a background image is:
background: URL(http://...) repeat-command x-position y-position;- no-repeat (the image won't be repeated at all)
- repeat (repeat horizontally and vertically)
- repeat-x (only repeats horizontally)
- repeat-y (only repeats vertically)
All Horizontal (x) Position Command:
- left (puts the starting image on the left-most side)
- center (puts the starting image at the center)
- right (puts the starting image on the right-most side)
All Vertical (y) Position Command:
- top (puts the starting image on the top-most position)
- center (puts the starting image at the center)
- bottom (puts the starting image on the bottom-most position)
 To make this image a tiled background for your blog, go to Template>edit html and look for the styling properties for the body of your blog, which should look something like the example below:
To make this image a tiled background for your blog, go to Template>edit html and look for the styling properties for the body of your blog, which should look something like the example below: